Blog / How a mega menu improves both UX & SEO for Shopify stores
How a mega menu improves both UX & SEO for Shopify stores

How a mega menu improves both UX & SEO for Shopify stores
Ever landed on a website, only to feel like you’re lost in a maze? You’re not alone. Customers abandon websites all the time simply because they can’t find what they’re looking for fast enough. This is where a well-structured mega menu can make all the difference.
What is a mega menu?
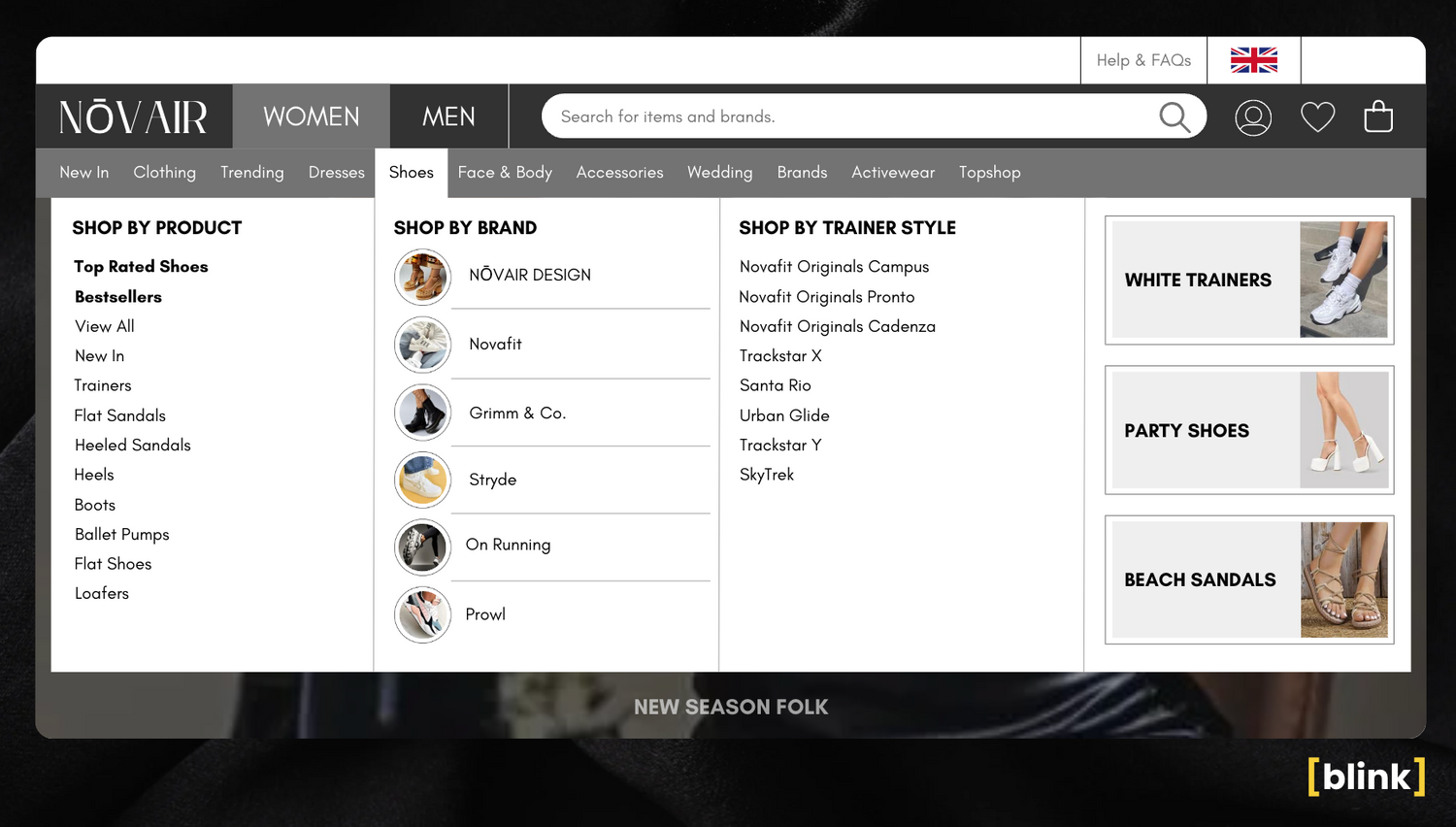
A mega menu is an expanded navigation menu that displays multiple levels of categories and subcategories in a structured, visually clear format. Unlike traditional dropdown menus, mega menus show more links at once, helping users quickly access the sections they need.
For Shopify stores, which operate on a flat structure without traditional parent-child categories, a mega menu is often the best way to organise collections and make navigation seamless.
Why is a mega menu important?
A well-organised mega menu offers two key benefits:
- Improved user experience (UX): Customers can navigate to relevant collections faster, reducing frustration and increasing the chances of conversion.
- Better SEO performance: Search engines rely on internal links to discover pages. A mega menu allows you to link directly to key collections, improving their visibility and ranking.
We’ve seen mega menus improve conversion rates by as much as 30%, with significant ranking improvements for both short- and long-tail terms in as little as 30 days after going live. The impact is not just theoretical - done right, a mega menu can be a game-changer for both user engagement and search visibility.
"Won’t it look too cluttered?"
A common concern is that mega menus can look overwhelming. And, yes, if poorly designed, they can create chaos rather than clarity. But with the right approach - clean layouts, clear categories, and intuitive grouping - mega menus enhance navigation rather than hinder it.
How UX & SEO work together
A good UX isn’t just about aesthetics. When users can find products easily, they stay on-site longer, interact more, and convert at higher rates.
At the same time, Shopify’s filters don’t generate indexable pages, which means that collections must be properly structured for search engines to find them. A mega menu solves this by surfacing valuable subcollections that might otherwise be buried.
Implementation challenges & considerations
While mega menus are powerful, they do come with technical considerations:
- Theme limitations: Some Shopify themes don’t support multi-level mega menus, requiring custom development.
- JavaScript-heavy apps: Many third-party apps use JavaScript for animations, which can slow down performance and hinder SEO if not implemented correctly.
A great example: H&M
Fashion retailer H&M has a strong mega menu. Their navigation is clean, categorised effectively, and packed with internal links that guide users straight to relevant collections. This results in a smooth shopping experience and an SEO-friendly site structure.
Final takeaway
If customers can’t find what they need in seconds, they leave. A mega menu not only keeps them engaged but also boosts your store’s SEO performance. The key to success is a thoughtful design, logical structure, and strategic internal linking.
If you’re thinking about implementing a mega menu for your Shopify store but aren’t sure where to start, let’s chat. A few smart tweaks could transform how customers navigate your site - and how search engines rank it.





